반응형
QT qml의 slider를 이용해 Rectangle 색상 변경하기
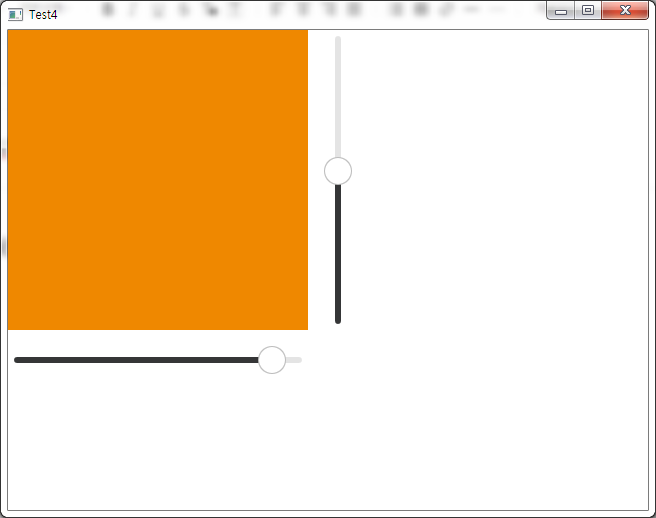
Vertical Slider와 Horizotal Slider를 이용하여 Rectangle의 색상을 변경해 보겠습니다.

Rectangle 정의 하기
Rectangle의 정의해 보겠습니다.
Qt.rgba의 전달 인자는 Red, Green, Blue, Alpha 값이고, 각각의 값의 범위는 0부터 1까지 입니다.
여기에서는 Slider에 따라 Red 값과 Green값만 변경되도록 하겠습니다.
Rectangle{
id: rect
width: 300
height: 300
color: Qt.rgba(slider_h.value, slider_v.value, 0, 1)
}
Slider 정의
Red 값을 변경시킬 Slider와 Green 값을 변경시킬 Slider를 만들어 정의하였습니다.
두 Slider 값은 0부터 1까지 변경되도록 하였습니다.
Slider의 Default는 가로(Qt.Horizontal)이며, 하나의 Slider는 세로(Qt.Vertical)로 정의하였습니다.
Slider {
id: slider_h
y: rect.height + 10
value: 0.5
width: 300
from: 0
to : 1
}
Slider {
id: slider_v
x: rect.width + 10
value: 0.5
height: 300
from: 0
to : 1
orientation : Qt.Vertical
}
전체 코드
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Controls 2.12
Window {
width: 640
height: 480
visible: true
Rectangle{
id: rect
width: 300
height: 300
color: Qt.rgba(slider_h.value, slider_v.value, 0, 1)
}
Slider {
id: slider_h
y: rect.height + 10
value: 0.5
width: 300
from: 0
to : 1
}
Slider {
id: slider_v
x: rect.width + 10
value: 0.5
height: 300
from: 0
to : 1
orientation : Qt.Vertical
}
}
반응형
'프로그래밍 > QT_QML' 카테고리의 다른 글
| QT qml로 현재 시간을 가져와 아날로그 시계로 보여주기 (1) | 2020.07.31 |
|---|---|
| QT qml의 popup 표시하고 timer를 이용해 팝업 닫기 (0) | 2020.07.29 |
| QT qml의 listview을 이용하여 간단한 리스트 표시하기 - hightlight 포함 (0) | 2020.07.28 |
| QT qml의 TextField, Button을 이용한 Label 문구 업데이트 하기 (0) | 2020.07.25 |
| QT - Widget, Console, Quick 프로젝트 생성하여 Hello world 출력하기 (0) | 2020.07.25 |