JavaScript / parseInt(), parseFloat() - 문자열을 정수, 소수로 파싱
parseInt()
문자열을 정수로 파싱해주는 함수입니다.
parseInt(string, 진법)
예제
parseInt('100', 2) // 100을 2진법으로 생각하기 때문에 4로 출력됩니다.
parseInt('100.2') // 100이 출력됩니다.
parseInt('0x100') // 0x100은 16진로 생각하기 때문에 256이 출력됩니다.
parseInt('abc') // 숫자가 아닌 문구가 포함될 경우에는 NaN이 출력됩니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
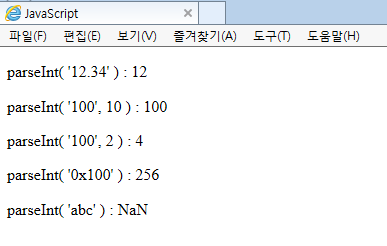
document.write( "<p>parseInt( '12.34' ) : " + parseInt( '12.34' ) + "</p>" );
document.write( "<p>parseInt( '100', 10 ) : " + parseInt( '100', 10 ) + "</p>" );
document.write( "<p>parseInt( '100', 2 ) : " + parseInt( '100', 2 ) + "</p>" );
document.write( "<p>parseInt( '0x100' ) : " + parseInt( '0x100' ) + "</p>" );
document.write( "<p>parseInt( 'abc' ) : " + parseInt( 'abc' ) + "</p>" );
</script>
</body>
</html>

parseFloat()
문자열을 소수로 파싱해주는 함수입니다.
parseFloat(string)예제
parseFloat('12.34') // 12.34를 출력합니다.
parseFloat('12.34 5') // 처음 오는 소수 문자열만 인식되기 때문에 12.34를 출력합니다.
parseFloat('abc') // 숫자가 아닌 문구가 있는 경우에는 NaN을 출력합니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
document.write( "<p>parseFloat( '12.34' ) : " + parseFloat( '12.34' ) + "</p>" );
document.write( "<p>parseFloat( '12.34 5' ) : " + parseFloat( '12.34 5' ) + "</p>" );
document.write( "<p>parseFloat( 'abc' ) : " + parseFloat( 'abc' ) + "</p>" );
</script>
</body>
</html>
'프로그래밍 > JavaScript' 카테고리의 다른 글
| JavaScript / onkeypress, event.keyCode - 키보드 입력 값 (0) | 2020.10.20 |
|---|---|
| JavaScript / 페이지 이동 (location.href, replace, reload, history.go) (0) | 2020.10.18 |
| JavaScript 개발 환경 설치 및 Hello world 출력 - (Visual Studio Code 설치) (0) | 2020.08.09 |