JavaScript 개발 환경 설치 - (Visual Studio Code 설치)
JavaScript 개발을 위해 Visual Studaio(VS) Code 프로그램을 설치합니다.
아래 링크에서 무료로 다운로드 하여 설치할 수 있습니다.
code.visualstudio.com/Download
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com
파일을 다운로드하여 실행시키면 설치됩니다.
어려운 점은 없으실 겁니다.

설치가 되면 아래와 같이 실행됩니다.

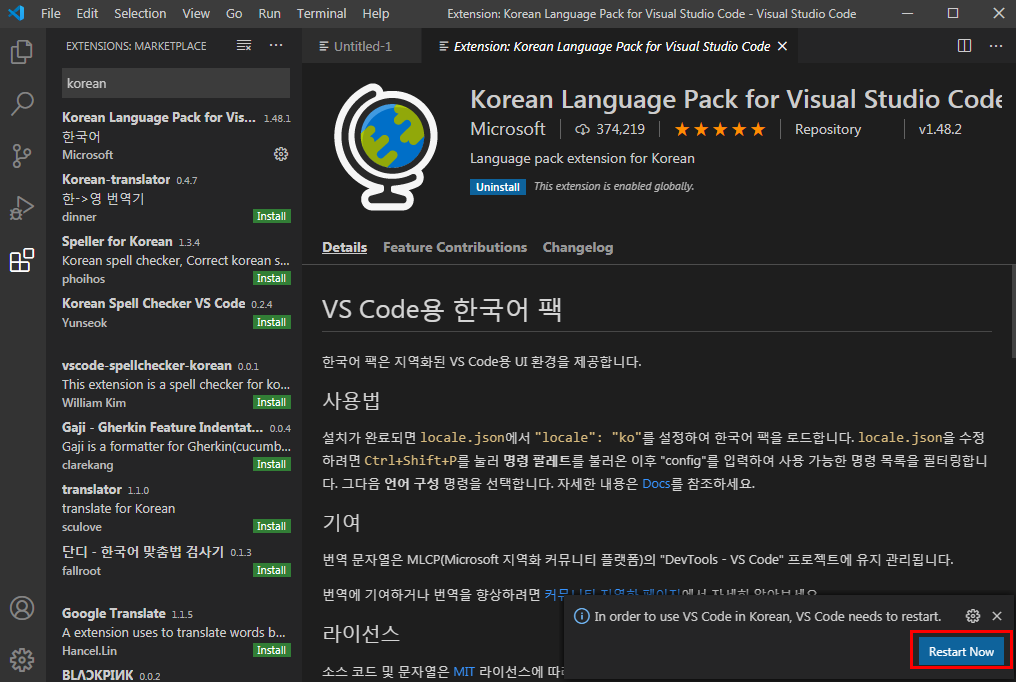
영어로 보기가 어렵다면 한국어를 설치해 보겠습니다.
검색어에 korean을 쳐서 첫번째를 install하고, Restart Now를 누릅니다.


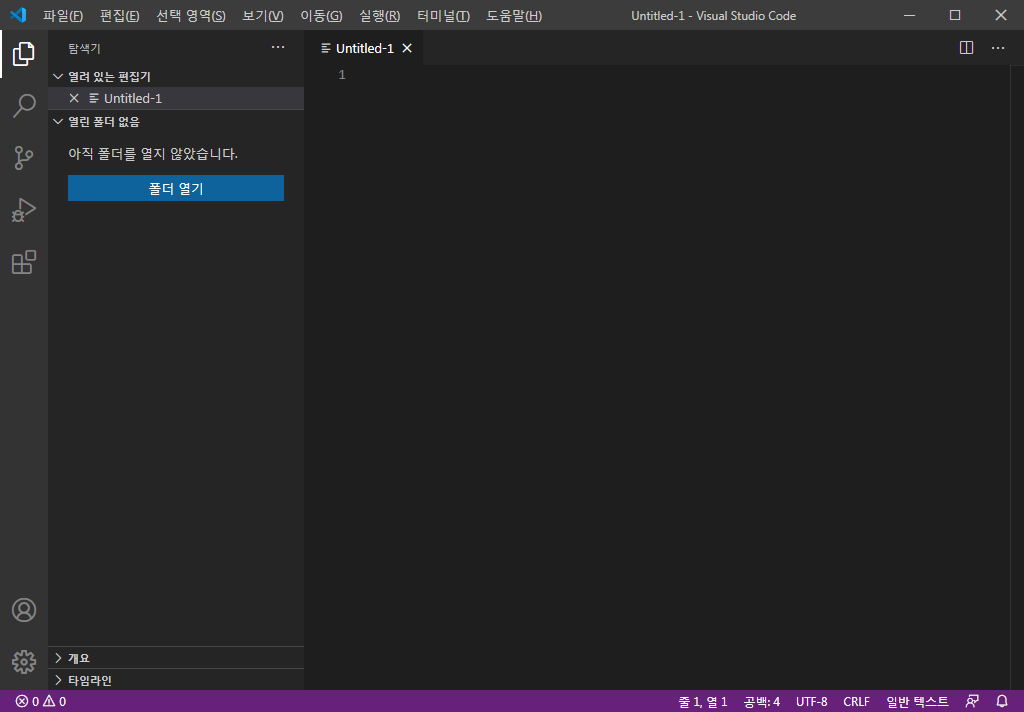
그러면 아래와 같이 한국어로 변경됩니다.

이제 JavaScript를 이용해 Hello world를 출력해 보겠습니다.
파일 > 새파일로 파일을 생성하고, 아래와 같이 코드를 만들어 봅니다.
document.write("Hello World!");
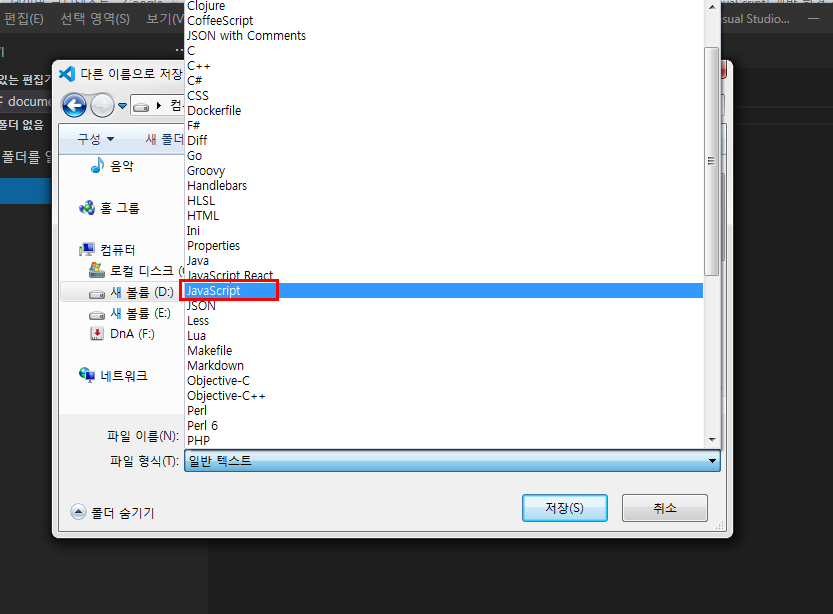
document.write("<br>");JavaScript로 저장합니다.

폴더를 지정하고, 생성된 파일을 보면, 아래와 같이 변경됩니다.

이번에는 html 파일을 생성하여, javascript의 내용이 표시되도록 하겠습니다.
html 파일도 JavaScript 파일과 동일하게 생성하면 아래와 같이 표시됩니다.

이번에는 html 코드를 작성해 봅니다.
만들었던 JavaScript 파일을 로드합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Test</title>
</head>
<body>
<script type="text/javascript" src="Test1.js"></script>
</body>
</html>아래 Test2.html을 실행합니다.

그러면 아래와 같이 Hello World!가 출력되는 것을 볼 수 있습니다.

실행 > 디버깅 시작을 누르고 환경 선택은 Chrome으로 해봅니다.

그러면 아래와 같이 에러가 출력됩니다.

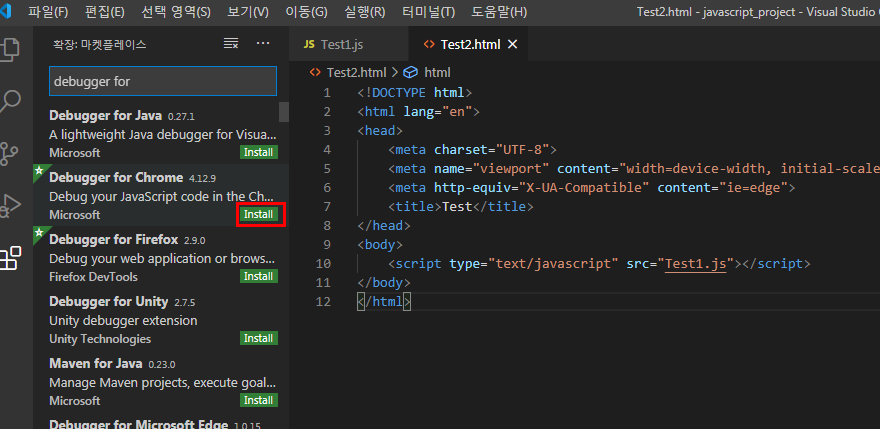
그래서 Chrome을 위한 Debugger를 설치합니다.


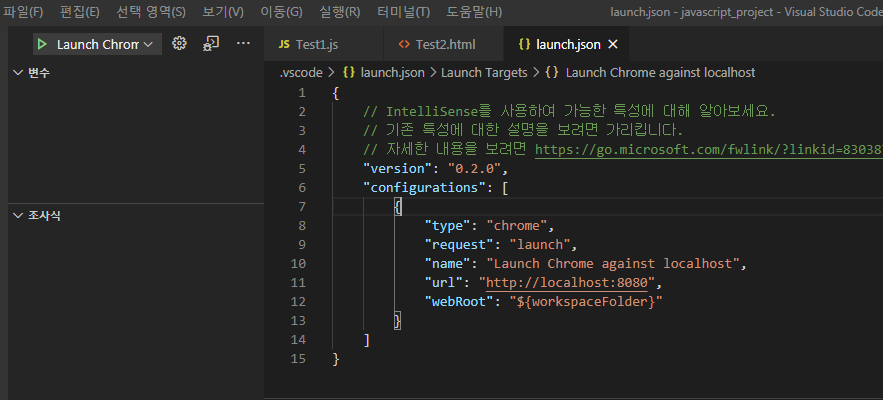
그럼 아래와 같이 launch.json 파일이 생성되고, url에 서버 경로를 지정합니다.
서버가 없으시면 로컬 서버를 만드셔서, 확인해 볼 수 있습니다.

'프로그래밍 > JavaScript' 카테고리의 다른 글
| JavaScript / parseInt(), parseFloat() - 문자열을 정수, 소수로 파싱 (0) | 2020.10.20 |
|---|---|
| JavaScript / onkeypress, event.keyCode - 키보드 입력 값 (0) | 2020.10.20 |
| JavaScript / 페이지 이동 (location.href, replace, reload, history.go) (0) | 2020.10.18 |