overthewire.org 문제 풀이 / Natas Level 8 → Level 9

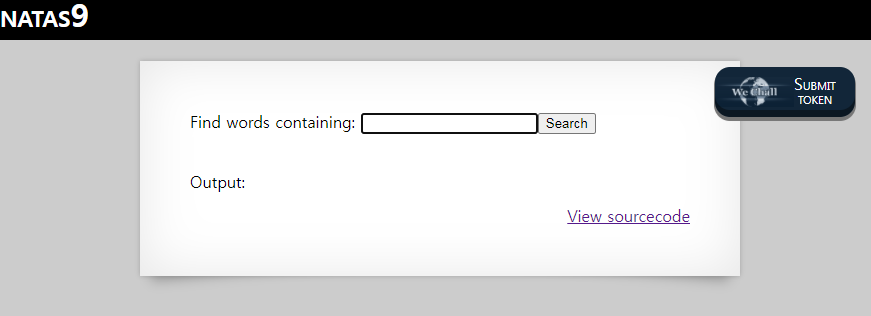
먼저 View sourcecode 링크를 살펴보겠습니다.
핵심은 passthru 함수에 있습니다.
passthru 함수에서 "grep -i $key dictionary.txt"를 전달인자로 주고 있습니다.
$key를 가지고 dictionary.txt에 일치하는 문구열을 찾으려고 하는 명령으로 보입니다.
하지만, 여기에 $key를 "| cat /etc/natas_webpass/natas10"를 넣어 natas10의 패스워드 파일을 보도록 하겠습니다.
<html>
<head>
<!-- This stuff in the header has nothing to do with the level -->
<link rel="stylesheet" type="text/css" href="http://natas.labs.overthewire.org/css/level.css">
<link rel="stylesheet" href="http://natas.labs.overthewire.org/css/jquery-ui.css" />
<link rel="stylesheet" href="http://natas.labs.overthewire.org/css/wechall.css" />
<script src="http://natas.labs.overthewire.org/js/jquery-1.9.1.js"></script>
<script src="http://natas.labs.overthewire.org/js/jquery-ui.js"></script>
<script src=http://natas.labs.overthewire.org/js/wechall-data.js></script><script src="http://natas.labs.overthewire.org/js/wechall.js"></script>
<script>var wechallinfo = { "level": "natas9", "pass": "<censored>" };</script></head>
<body>
<h1>natas9</h1>
<div id="content">
<form>
Find words containing: <input name=needle><input type=submit name=submit value=Search><br><br>
</form>
Output:
<pre>
<?
$key = "";
if(array_key_exists("needle", $_REQUEST)) {
$key = $_REQUEST["needle"];
}
if($key != "") {
passthru("grep -i $key dictionary.txt");
}
?>
</pre>
<div id="viewsource"><a href="index-source.html">View sourcecode</a></div>
</div>
</body>
</html>
그러면 아래와 같이 natas10의 패스워드 파일의 내용을 확인할 수 있습니다.

'WarGame > overthewire.org Natas' 카테고리의 다른 글
| overthewire.org 문제 풀이 / Natas Level 10 → Level 11 (0) | 2020.11.01 |
|---|---|
| overthewire.org 문제 풀이 / Natas Level 9 → Level 10 (0) | 2020.10.21 |
| overthewire.org 문제 풀이 / Natas Level 7 → Level 8 (0) | 2020.10.21 |
| overthewire.org 문제 풀이 / Natas Level 6 → Level 7 (0) | 2020.10.20 |
| overthewire.org 문제 풀이 / Natas Level 6 → Level 7 (0) | 2020.10.20 |