파이썬 GUI PyQt5(2) - QtDesigner Push button 이벤트 signal/slot 연동
1. QtDesigner로 창 띄우는 방법
https://zidarn87.tistory.com/256?category=415247
파이썬 GUI PyQt5(1) - QtDesigner를 이용한 간단한 창 띄워보기
파이썬 GUI PyQt5(1) - QtDesigner를 이용한 창 띄우기 1. PyQt5를 사용하기 위한 준비하기 - Python 개발 IDE인 PyCharm 설치하기 (다운로드 PyCharm: JetBrains가 만든 전문 개발자용 Python IDE) - Qt Designer..
zidarn87.tistory.com
2. QtDeigner에서 ui 버튼 생성 및 signal / slot 연동
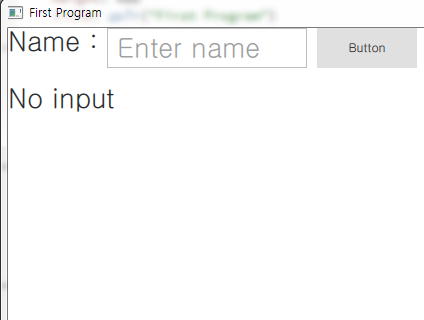
왼쪽 위젯박스에서 Push Button과 Label 컴포넌트를 왼쪽의 My First Application 창에 드래그해서 생성합니다.


Label과 Push button 속성 중 Object 이름과 text를 지정해봅니다.
Object 이름은 파이썬 코드에서 해당 컴포넌트를 참조하여, 설정 및 동작을 하기 위해 사용됩니다.
start 버튼을 눌렀을 때, Label의 text를 start로 변경하고, stop 버튼을 눌렀을 때에는 Label의 text를 stop으로 변경해 보도록 하겠습니다.

이제는 signal/slot를 지정해 봅니다.
Edit siglal/slot 모드로 변경합니다.
그리고 start 이름을 가진 push button을 클릭하고 아래로 드래그 하여, Confiture Connection 창의 띄웁니다.

Edit 버튼을 눌러 Slot을 만들어 줍니다.


이제 signal과 slot을 연결해줍니다.
왼쪽은 이벤트가 발생할 때의 signal로 보시면 되고, 오른쪽은 slot입니다.
버튼을 클릭했을 때의 동작되도록 하기 위해, clicked() 시그널과 start() 슬롯을 연결해줍니다.
이제 파이썬 코드에서 start() slot에 대한 함수를 만들어, 어떠한 동작을 실행시킬지를 정의해주면 됩니다.

start 버튼과 stop 버튼의 이벤트에 대한 slot을 연결하였습니다.
이제 파일을 저장하고, 파이썬 코드를 작성하겠습니다.

3. 파이썬 코드로 slot에 대한 함수 생성 및 정의
위에서 만든 ui 파일을 로그하고, Qt Designer에서 만든 slot을 정의하지 않고 파이썬 코드를 실행하면 아래와 같은 에러가 발생합니다.
하여, start slot 함수와 stop slot 함수를 생성해보도록 하겠습니다.
아래 코드에서 uic.loadUi("./file/myapp.ui") 코드를 uic.loadUi("./file/myapp.ui", self) 로 변경해주어야 slot 함수를 제대로 인식하여 에러가 발생되지 않습니다.

slot 함수를 생성하고, 정의하였습니다.
start 버튼을 누르면 start() 함수가 호출되고, stop 버튼을 누르면 stop() 함수가 호출됩니다.
호출 되었을 때, label_status를 참조하여, Label 컴포넌트의 text를 변경하도록 하였습니다.
def start(self):
self.ui.label_status.setText("start")
def stop(self):
self.ui.label_status.setText("stop")실행해보면 아래와 같이 출력됩니다.

4. 전체 코드
import sys
from PyQt5 import QtWidgets
from PyQt5 import uic
class MyApp(QtWidgets.QDialog):
def __init__(self, parent = None):
super().__init__(parent)
self.ui = uic.loadUi("./file/myapp.ui", self) # 두번째 전달인자에 self를 넣어주어야 합니다.
self.ui.show()
def start(self):
self.ui.label_status.setText("start")
def stop(self):
self.ui.label_status.setText("stop")
app = QtWidgets.QApplication(sys.argv)
me = MyApp()
sys.exit(app.exec())
'파이썬 > 파이썬 GUI' 카테고리의 다른 글
| 파이썬 GUI PyQt5(5) - QListView 간단하게 사용하기 (0) | 2021.06.29 |
|---|---|
| 파이썬 GUI PyQt5(4) - Horizontal / Vertical Slider 사용하기 (0) | 2021.06.28 |
| 파이썬 GUI PyQt5(3) - QFileDialog를 이용하여 파일 선택 및 열기 (5) | 2021.06.27 |
| 파이썬 GUI PyQt5(1) - QtDesigner를 이용한 간단한 창 띄워보기 (0) | 2021.06.25 |
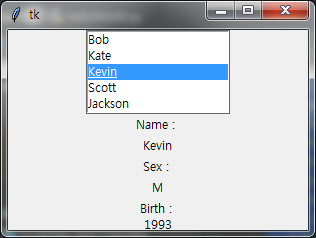
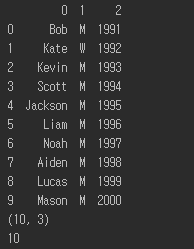
| 파이썬 GUI tkinter / dataframe의 내용을 Listbox, Label로 표시 (0) | 2020.08.24 |