QT - Widget, Console, Quick 프로젝트 생성하여 Hello world 출력하기


1. Qt Widgets Application으로 Hello world 출력하기
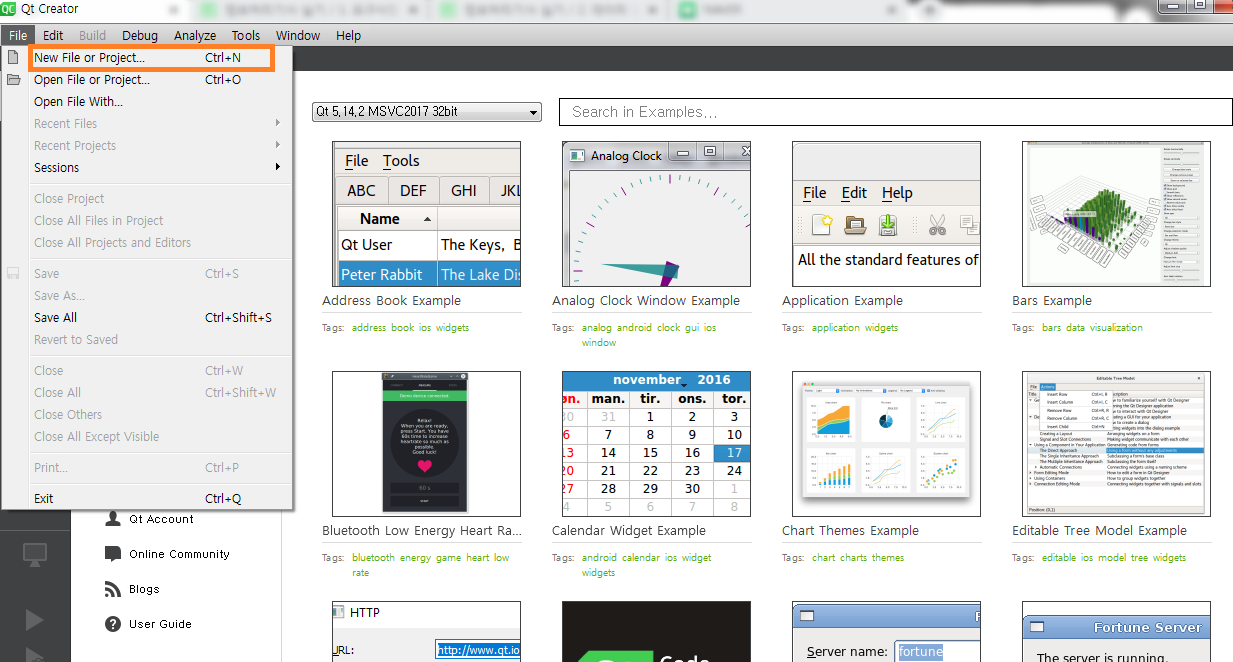
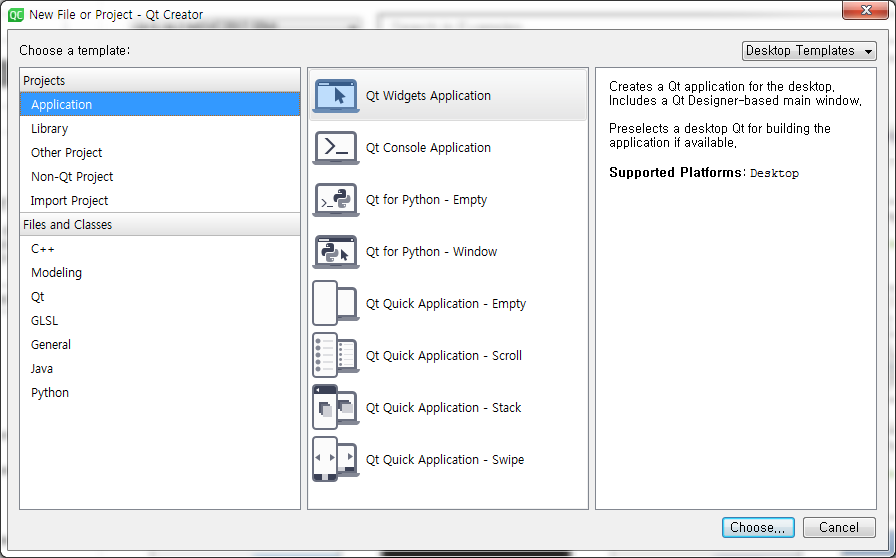
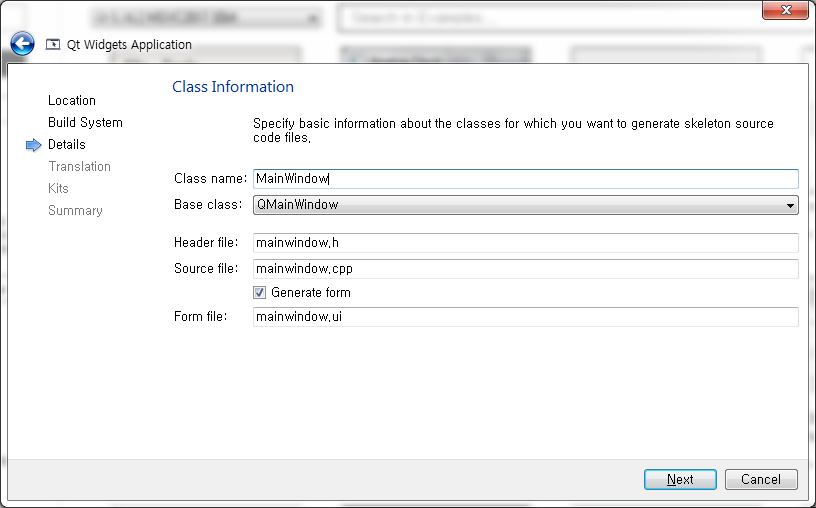
Qt Widgets Application을 만들고 계속 Next를 누른다.

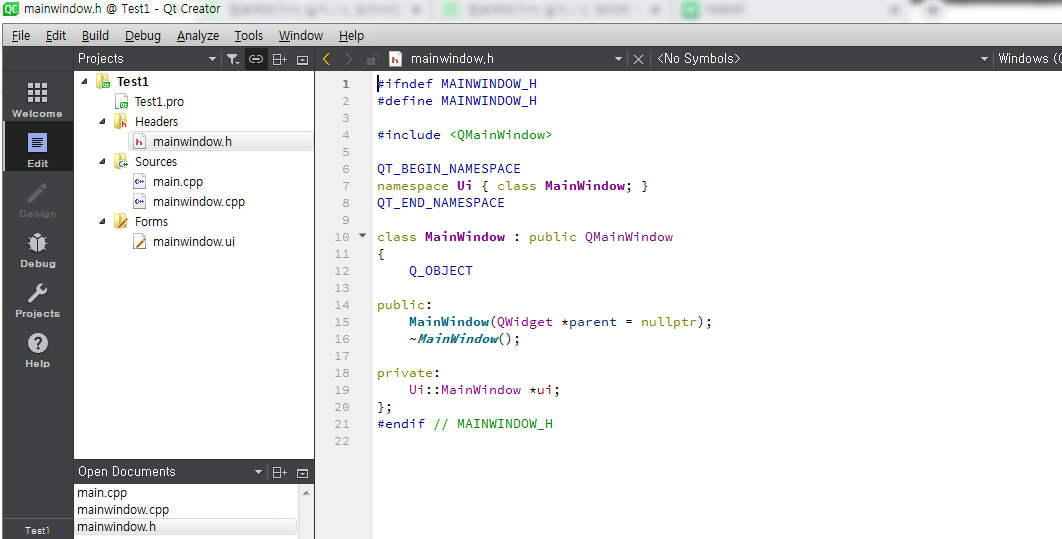
프로젝트를 생성하면 아래와 같이 파일이 생성된다.
Test1.pro : project에 대한 정보를 가지고 있음
main.cpp : 프로그램 진입점
mainwindow.h / mainwindow.cpp : 위젯
mainwindow.ui : ui 디자인 파일이고, 실제로는 xml 파일 형식으로 되어 있다.

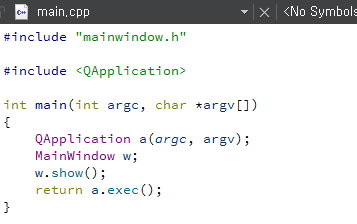
main.cpp
QApplication과 MainWindow를 생성하고, 윈도우를 표시한다.

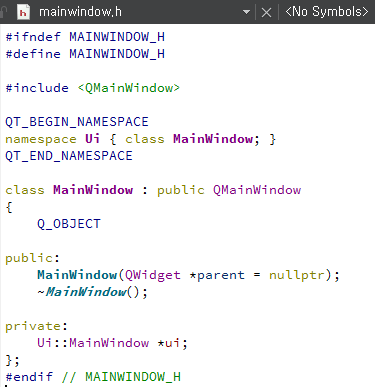
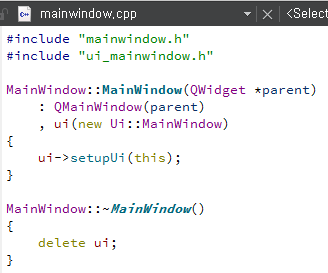
mainwindow.h / mainwindow.cpp
QMainWindow를 상속한 MainWindow 클래스에서 widget을 만든다.


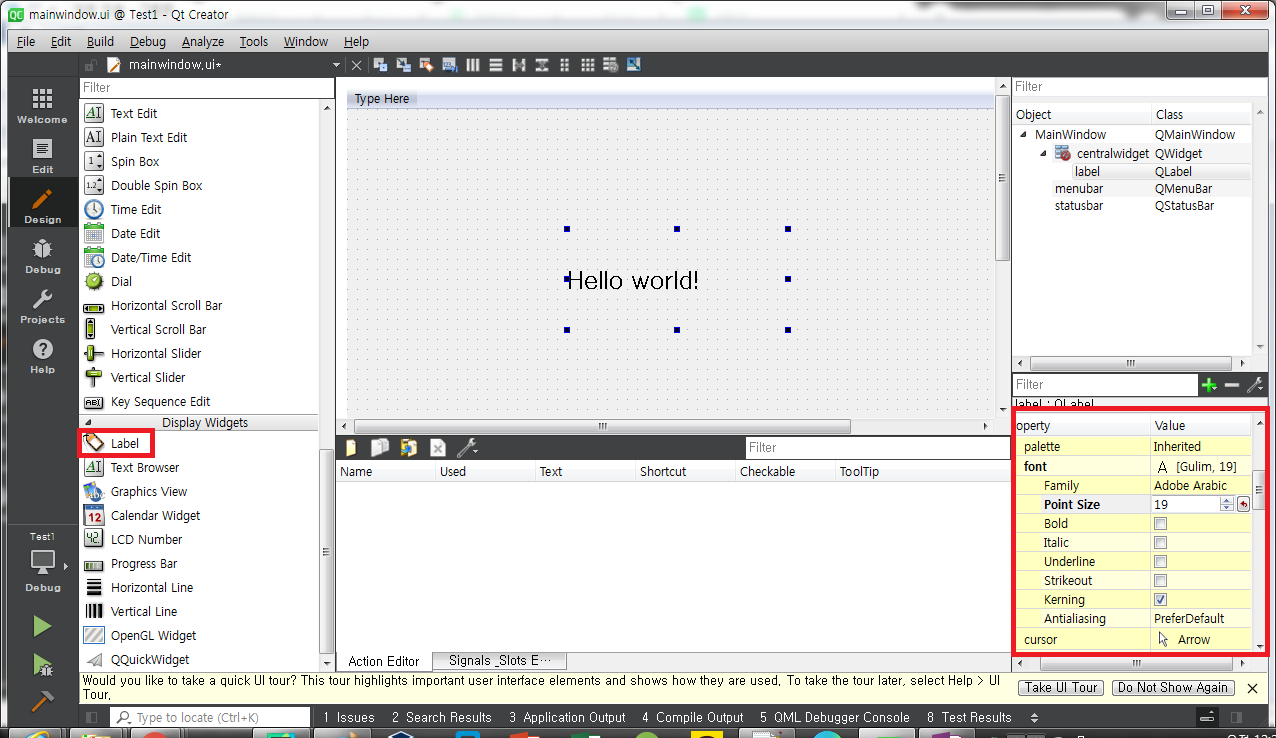
mainwindow.ui
디자인 도구를 사용하여 Hello World! 를 찍도록 Label을 추가한다.

코드를 빌드하여, RUN하면 아래와 같이 Hello world!가 출력된다.

2. Qt Console Application으로 Hello world 출력하기
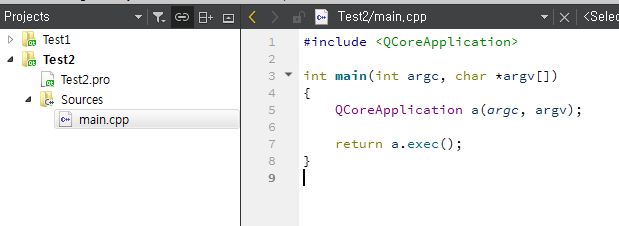
Qt Console Application으로 프로젝트를 생성하면, 프로젝트 정보를 담고 있는 pro 파일과 main.cpp만 생성된다.

간단하게 printf만 작성하여 hello world!를 출력해보자.
#include <QCoreApplication>
int main(int argc, char *argv[])
{
QCoreApplication a(argc, argv);
printf("hello world!");
return a.exec();
}
빌드하고 실행하면 아래와 같이 Console로 출력된다.

3. Qt Quick Application - Empty 로 Hello world 출력하기
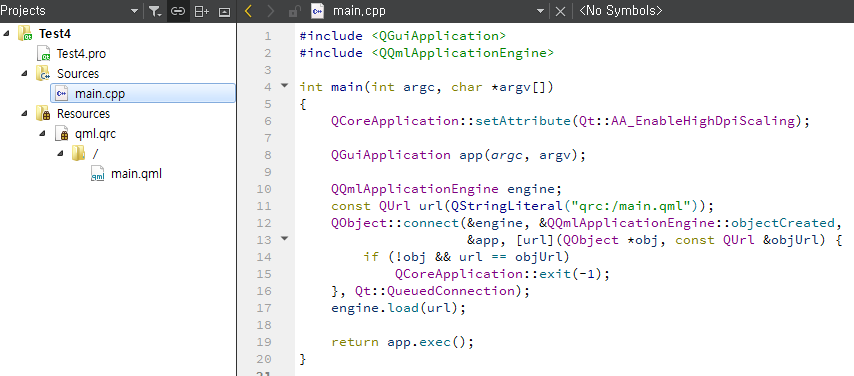
프로젝트가 생성되면, 프로젝트 정보를 가지고 있는 pro 파일과 main. cpp 그리고 main.qml 파일이 생성된다.

main.qml에 hello world!를 출력할 Label을 생성하여, 문구를 출력해 본다.
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Controls 2.12
Window {
visible: true
width: 640
height: 480
title: qsTr("First Program")
Label {
id: hello
text: "Hello world!"
color: Black
}
}실행해보면 아래와 같이 출력된다.

Widget, Console, Quick 프로젝트를 생성하고, 간단하게 hello world를 출력해 보았다.
'프로그래밍 > QT_QML' 카테고리의 다른 글
| QT qml의 slider를 이용해 Rectangle 색상 변경하기 (0) | 2020.07.30 |
|---|---|
| QT qml의 popup 표시하고 timer를 이용해 팝업 닫기 (0) | 2020.07.29 |
| QT qml의 listview을 이용하여 간단한 리스트 표시하기 - hightlight 포함 (0) | 2020.07.28 |
| QT qml의 TextField, Button을 이용한 Label 문구 업데이트 하기 (0) | 2020.07.25 |
| QT Creator 설치하기 - 윈도우 용 (0) | 2020.07.23 |