overthewire.org 문제 풀이 / Natas Level 5 → Level 6
NATAS6 문제입니다.

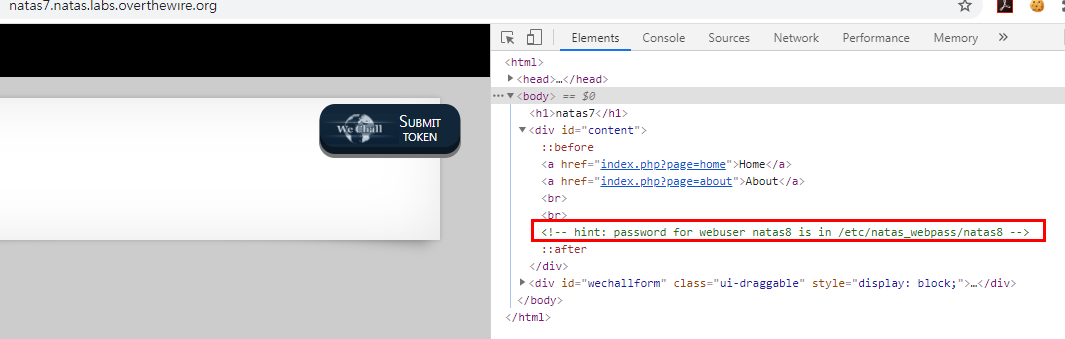
개발자 코드(F12)로 보면 아래와 같고, Input secret에 admin으로 입력하였을 때, Wrong secret으로 출력됩니다.

우선 View sourcecode를 클릭해 보겠습니다.
<html>
<head>
<!-- This stuff in the header has nothing to do with the level -->
<link rel="stylesheet" type="text/css" href="http://natas.labs.overthewire.org/css/level.css">
<link rel="stylesheet" href="http://natas.labs.overthewire.org/css/jquery-ui.css" />
<link rel="stylesheet" href="http://natas.labs.overthewire.org/css/wechall.css" />
<script src="http://natas.labs.overthewire.org/js/jquery-1.9.1.js"></script>
<script src="http://natas.labs.overthewire.org/js/jquery-ui.js"></script>
<script src=http://natas.labs.overthewire.org/js/wechall-data.js></script><script src="http://natas.labs.overthewire.org/js/wechall.js"></script>
<script>var wechallinfo = { "level": "natas6", "pass": "<censored>" };</script></head>
<body>
<h1>natas6</h1>
<div id="content">
<?
include "includes/secret.inc";
if(array_key_exists("submit", $_POST)) {
if($secret == $_POST['secret']) {
print "Access granted. The password for natas7 is <censored>";
} else {
print "Wrong secret";
}
}
?>
<form method=post>
Input secret: <input name=secret><br>
<input type=submit name=submit>
</form>
<div id="viewsource"><a href="index-source.html">View sourcecode</a></div>
</div>
</body>
</html>
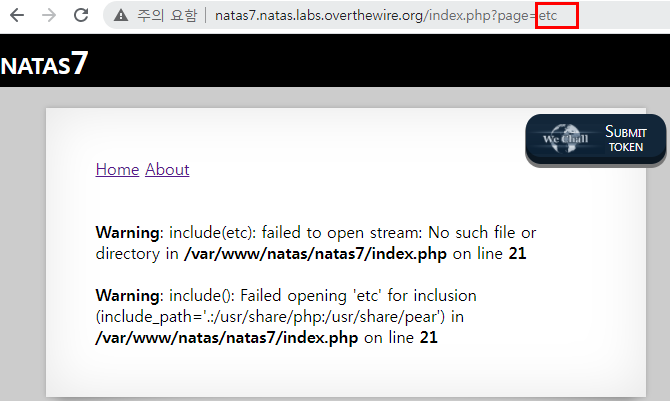
includes/secret.inc 파일을 참조하는데, 이 파일에 $secret 변수에 대한 단서가 있을 듯 하여 파일 내용을 확인하였습니다. 파일 내용에는 변수 $secret에 값이 넣어져 있습니다. 해당 값을 입력란에 입력해 보겠습니다.

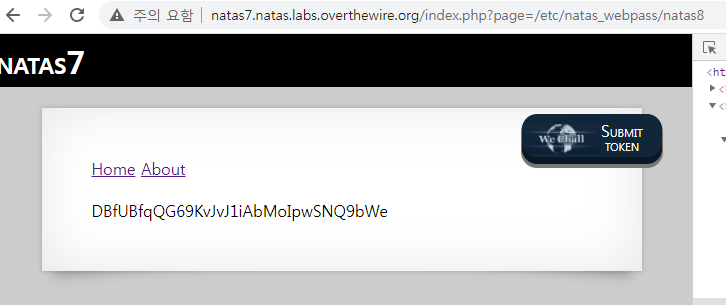
$secret 값을 아래 Input secret 입력란에 넣고, 제출 버튼을 클릭하면,
아래와 같이 natas7 패스워드를 확인할 수 있습니다.