파이썬 GUI PyQt5(5) - QListView 간단하게 사용하기
리스트에 있는 데이터를 QListVIew를 사용하여, 간단하게 list view를 출력하는 프로그램을 만들어 보겠습니다.
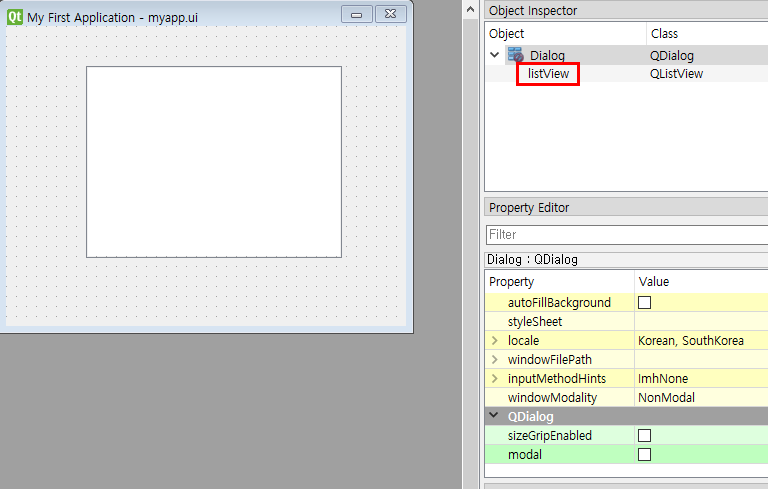
1. QT Designer로 List View 추가하기
리스트를 보여주기 위해 List View 컴포넌트를 추가하고 Object 이름을 listView로 지정하였습니다.

2. 파이썬 코드로 코드 작성하기
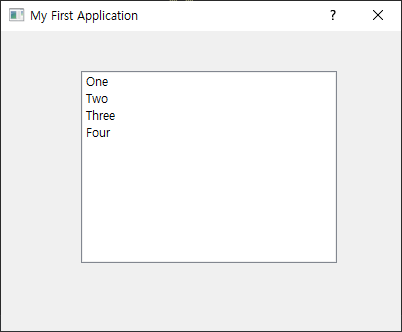
1. numbers라는 리스트를 만들어 데이터를 추가하고,
2. 그 리스트를 list view에 넣기 위해 QStandardItemModel() 클래스로 모델을 생성하였습니다.
QStandardItemModel() 클래스는 사용자 지정 데이터를 저장하기 위한 일반 모델을 제공하는 클래스입니다.
3. 생성된 모델에 numbers list의 데이터를 가지고, 각 데이터에 대하여 모델 아이템을 추가하였습니다.
4. 그리고 이렇게 만들어진 모델을 listView의 setModel 함수로 설정하도록 하였습니다.
(listView는 Qt Designer로 만들었기 때문에 참조할 수 있습니다.)
def showList(self):
numbers = ["One", "Two", "Three", "Four"]
model = QStandardItemModel() # 모델을 생성합니다.
for x in numbers: #모델에 numbers의 아이템을 모두 추가합니다.
model.appendRow(QStandardItem(x))
self.ui.listView.setModel(model) # listView에 만들어진 모델을 설정합니다.
3. 전체 코드
import sys
from PyQt5 import QtWidgets
from PyQt5.QtGui import QStandardItemModel
from PyQt5.QtGui import QStandardItem
from PyQt5 import uic
class MyApp(QtWidgets.QDialog):
def __init__(self, parent = None):
super().__init__(parent)
self.ui = uic.loadUi("./file/myapp.ui", self)
self.ui.show()
self.showList()
def showList(self):
numbers = ["One", "Two", "Three", "Four"]
model = QStandardItemModel()
for x in numbers:
model.appendRow(QStandardItem(x))
self.ui.listView.setModel(model)
app = QtWidgets.QApplication(sys.argv)
me = MyApp()
sys.exit(app.exec())'파이썬 > 파이썬 GUI' 카테고리의 다른 글
| 파이썬 GUI PyQt5(4) - Horizontal / Vertical Slider 사용하기 (0) | 2021.06.28 |
|---|---|
| 파이썬 GUI PyQt5(3) - QFileDialog를 이용하여 파일 선택 및 열기 (5) | 2021.06.27 |
| 파이썬 GUI PyQt5(2) - QtDesigner Push button 이벤트 signal/slot 연동 (0) | 2021.06.26 |
| 파이썬 GUI PyQt5(1) - QtDesigner를 이용한 간단한 창 띄워보기 (0) | 2021.06.25 |
| 파이썬 GUI tkinter / dataframe의 내용을 Listbox, Label로 표시 (0) | 2020.08.24 |
