파이썬 GUI PyQt5(3) - QFileDialog를 이용하여 파일 선택 및 열기
1. Qt Designer로 Push button / Lable / Text Edit 생성하기
Qt Designer 사용법은 아래 링크를 참조합니다.
https://zidarn87.tistory.com/256?category=415247
파이썬 GUI PyQt5(1) - QtDesigner를 이용한 간단한 창 띄워보기
파이썬 GUI PyQt5(1) - QtDesigner를 이용한 창 띄우기 1. PyQt5를 사용하기 위한 준비하기 - Python 개발 IDE인 PyCharm 설치하기 (다운로드 PyCharm: JetBrains가 만든 전문 개발자용 Python IDE) - Qt Designer..
zidarn87.tistory.com
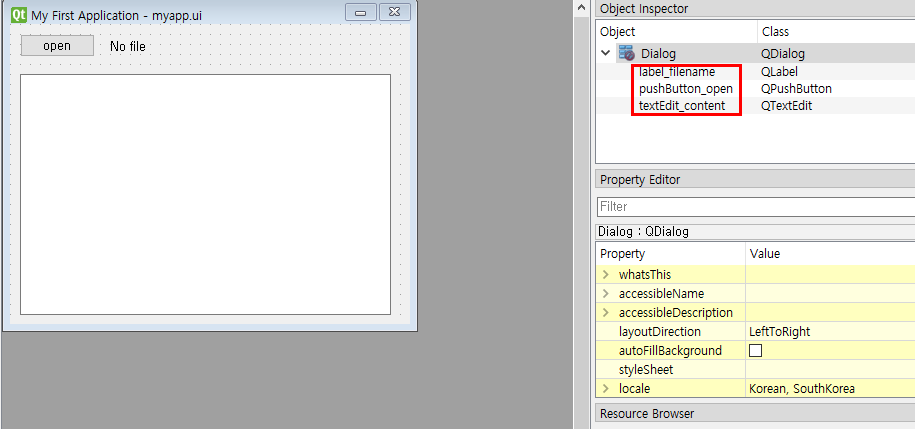
우선 Push Button / Label / TextEdit 컴포넌트를 생성합니다.
Object Name은 각각 pushButton_open / label_filename / textEdit_content로 지정하였습니다.

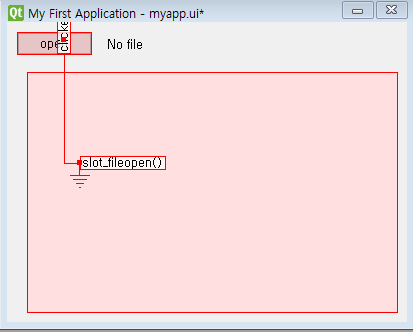
open 버튼에 clicke csiganl / slot_fileopen() slot을 연동합니다.

2. 파이썬 코드에서 QFileDialog 생성
slot_fileopen 함수에 file name을 가지고 오기 위해 QFileDialog.getOpenFileName 함수를 호출합니다.
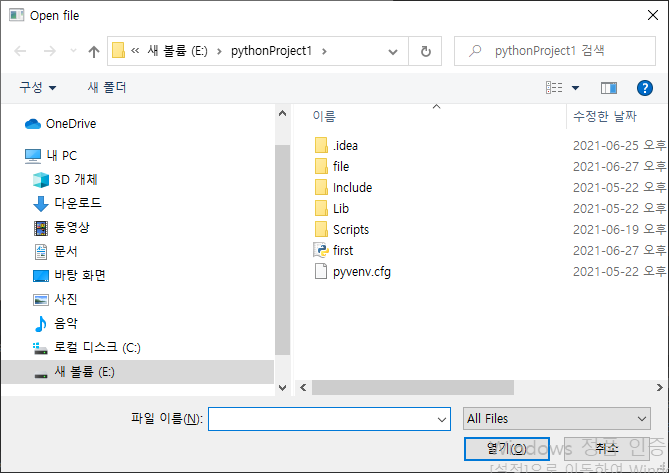
아래 함수를 호출하게 되면 File Dialog가 출력됩니다.
파일을 선택하면 tuple 형이 반환되며, tuple의 첫번째는 파일 이름이 출력됩니다.
====> <class 'tuple'> ('E:/pythonProject1/first.py', 'All Files (*)')
파일의 이름은 lable_filename에 set하고, 파일 이름을 가지고 데이터를 읽은 후에 데이터를 textEdit_content에 set하도록 구현하였습니다.
def slot_fileopen(self):
fname = QFileDialog.getOpenFileName(self, 'Open file', './')
print(type(fname) , fname)
self.ui.label_filename.setText(fname[0])
if fname[0]:
f = open(fname[0], 'r')
with f:
data = f.read()
self.textEdit_content.setText(data)
Open 버튼을 클릭하면, 아래와 같이 File Dialog가 생성됩니다.

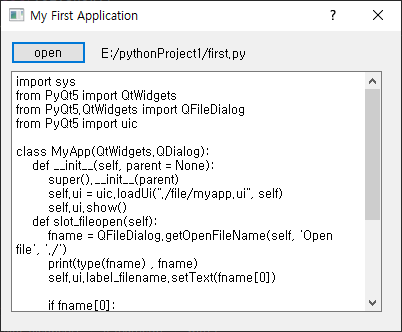
파일을 선택하면, 파일의 데이터의 내용을 출력합니다.

3. 전체 코드
import sys
from PyQt5 import QtWidgets
from PyQt5.QtWidgets import QFileDialog
from PyQt5 import uic
class MyApp(QtWidgets.QDialog):
def __init__(self, parent = None):
super().__init__(parent)
self.ui = uic.loadUi("./file/myapp.ui", self)
self.ui.show()
def slot_fileopen(self):
fname = QFileDialog.getOpenFileName(self, 'Open file', './')
print(type(fname) , fname)
self.ui.label_filename.setText(fname[0])
if fname[0]:
f = open(fname[0], 'r')
with f:
data = f.read()
self.textEdit_content.setText(data)
app = QtWidgets.QApplication(sys.argv)
me = MyApp()
sys.exit(app.exec())'파이썬 > 파이썬 GUI' 카테고리의 다른 글
| 파이썬 GUI PyQt5(5) - QListView 간단하게 사용하기 (0) | 2021.06.29 |
|---|---|
| 파이썬 GUI PyQt5(4) - Horizontal / Vertical Slider 사용하기 (0) | 2021.06.28 |
| 파이썬 GUI PyQt5(2) - QtDesigner Push button 이벤트 signal/slot 연동 (0) | 2021.06.26 |
| 파이썬 GUI PyQt5(1) - QtDesigner를 이용한 간단한 창 띄워보기 (0) | 2021.06.25 |
| 파이썬 GUI tkinter / dataframe의 내용을 Listbox, Label로 표시 (0) | 2020.08.24 |