파이썬 GUI PyQt5(4) - Horizontal / Vertical Slider 사용하기
1. Qt Designer로 Horizontal / Vertical Slider 생성
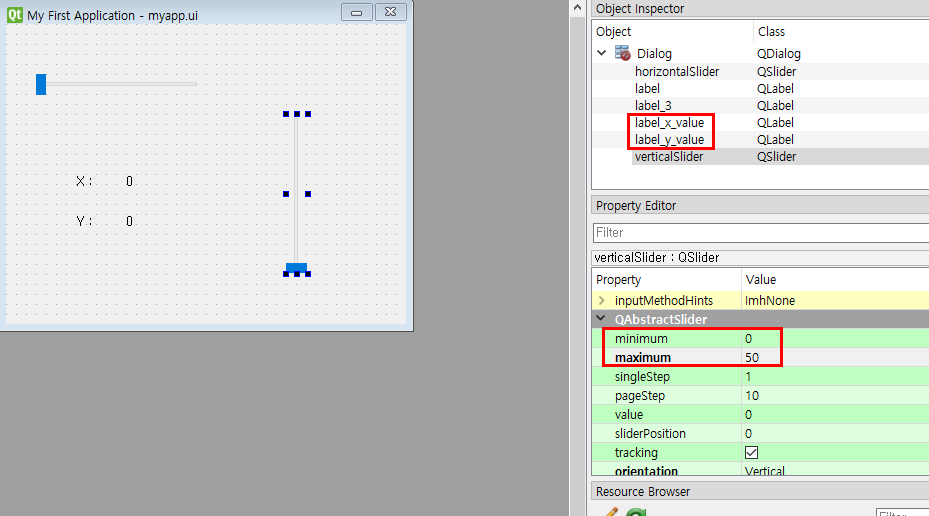
Horizontal Slider와 Vertical Slider 컴포넌트와 Label Text 컴포넌트를 생성합니다.
그리고 각 Slider를 조절할 때마다 Label Text의 값을 변경해 보도록 하겠습니다.
Slider의 값의 범위는 0 ~ 50 까지로 설정해 놓았습니다.

각 Slider의 valueChanged(int) signal과 slot_x_changed(), slot_y_changed() slot을 연동합니다.
valueChanged signal은 slider의 값이 변경될 때마다 이벤트가 발생됩니다.

2. 파이썬 코드로 slot 구현하기
각 slot 함수의 전달인자로 slider값인 data를 전달 받습니다.
data를 label의 setText 함수로 값을 표시하도록 합니다.
data는 정수이기 때문에 string으로 변경하여 전달인자로 넣어줍니다.
def slot_x_changed(self, data):
self.ui.label_x_value.setText(str(data))
def slot_y_changed(self, data):
self.ui.label_y_value.setText(str(data))
3. 전체 코드
import sys
from PyQt5 import QtWidgets
from PyQt5.QtWidgets import QFileDialog
from PyQt5 import uic
class MyApp(QtWidgets.QDialog):
def __init__(self, parent = None):
super().__init__(parent)
self.ui = uic.loadUi("./file/myapp.ui", self)
self.ui.show()
def slot_x_changed(self, data):
self.ui.label_x_value.setText(str(data))
def slot_y_changed(self, data):
self.ui.label_y_value.setText(str(data))
app = QtWidgets.QApplication(sys.argv)
me = MyApp()
sys.exit(app.exec())'파이썬 > 파이썬 GUI' 카테고리의 다른 글
| 파이썬 GUI PyQt5(5) - QListView 간단하게 사용하기 (0) | 2021.06.29 |
|---|---|
| 파이썬 GUI PyQt5(3) - QFileDialog를 이용하여 파일 선택 및 열기 (5) | 2021.06.27 |
| 파이썬 GUI PyQt5(2) - QtDesigner Push button 이벤트 signal/slot 연동 (0) | 2021.06.26 |
| 파이썬 GUI PyQt5(1) - QtDesigner를 이용한 간단한 창 띄워보기 (0) | 2021.06.25 |
| 파이썬 GUI tkinter / dataframe의 내용을 Listbox, Label로 표시 (0) | 2020.08.24 |